
How Shopify Headless Works (Without the Tech Headache)
 3 min
3 min
How Shopify Headless Works (Without the Tech Headache)
So you’re curious about Shopify Headless. You like the idea of a faster site, more flexibility, and a truly custom storefront. But how does it actually work? And do you need to be a developer to get it?
Not necessarily.
Let’s break it down in a way that actually makes sense — no tech degree required.
What Changes with Headless?
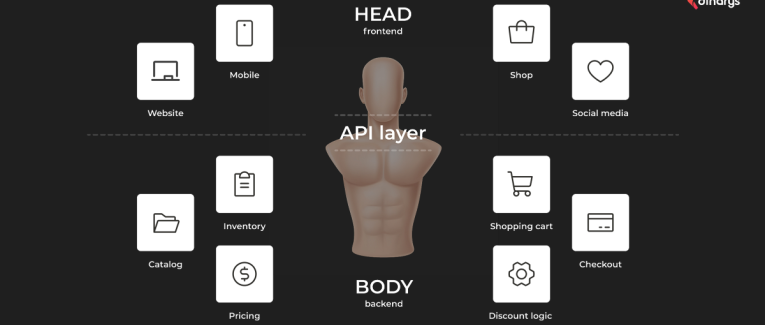
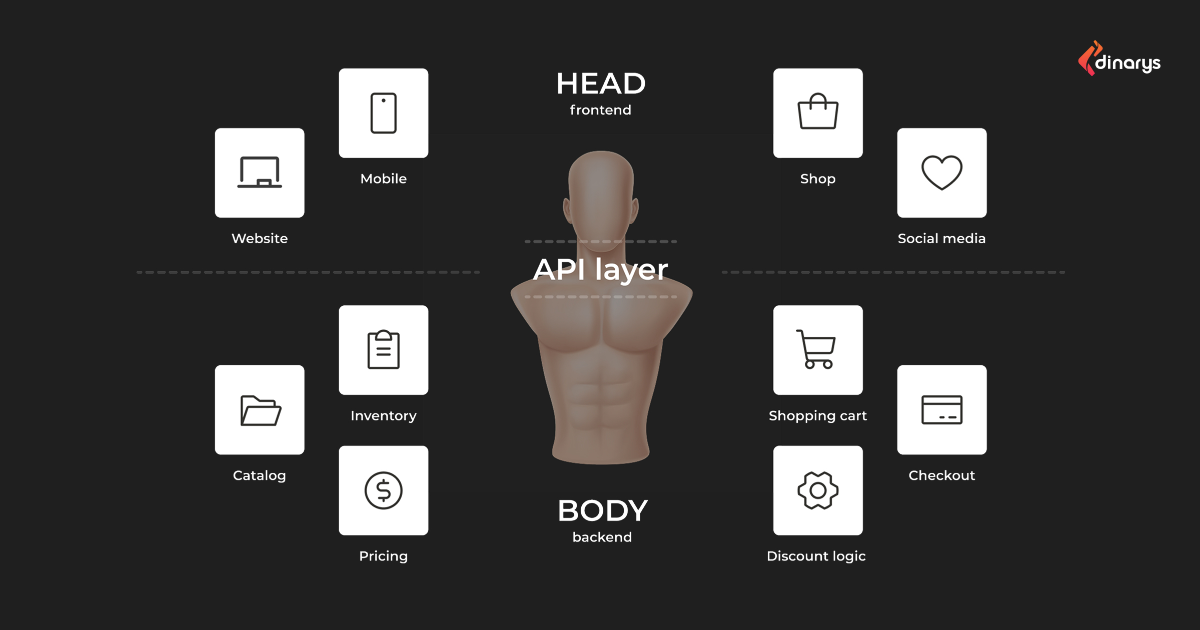
In a regular Shopify store, everything’s connected: your frontend (the website your customers see) and your backend (where you manage products, inventory, and orders). If you want to change how your storefront looks or behaves, you’re mostly stuck with what Shopify themes and apps allow.
With headless commerce, those two parts are split.
Shopify still takes care of your backend — product data, inventory, order processing, and payments. But your frontend becomes fully customizable. You (or your dev team) can design and build it using any tools or frameworks you like.
It’s kind of like this: you’re designing your own showroom while still relying on Shopify’s rock-solid warehouse behind the scenes.
How the Frontend Talks to the Backend
The frontend and backend still need to stay in sync. That’s where APIs come in — short for application programming interfaces. Think of them as messengers, making sure everything runs smoothly.
Here’s how different APIs power a headless Shopify setup:
- Storefront API – Powers your custom storefront: shows products, manages carts, sends customers to checkout.
- Admin API – Handles store operations behind the scenes: adding products, updating inventory, tracking orders.
- Cart API – Gives full control over the shopping cart: discounts, item quantities, cart updates.
- Checkout API (Shopify Plus only) – Lets you fully customize the checkout experience if you're on a Shopify Plus plan.
Building the Storefront: What You’ll Use
To make headless development easier, Shopify created Hydrogen, a toolkit based on the React framework. It comes with ready-to-use components that already know how to communicate with Shopify’s backend — saving a lot of time and effort.
And when it’s time to go live, you can host your storefront on Oxygen — Shopify’s own high-performance hosting platform. Or, if you prefer, you can use third-party options like Vercel, Netlify, or AWS. You’re not locked in.
So, Is Headless Worth It?
Yes, it’s more hands-on than a theme-based Shopify store. But it’s also far more flexible. You decide exactly how your store looks and behaves. You choose the tools. And you scale when you’re ready.
If you’ve ever felt boxed in by pre-built themes or wanted more from your storefront, Shopify Headless opens the door to a fully custom experience — without giving up the stability of Shopify's backend.









 English
English
 Français
Français
 Deutsch
Deutsch
 Italiano
Italiano
 Español
Español



 Contribuisci
Contribuisci













 Puoi sostenere i tuoi scrittori preferiti
Puoi sostenere i tuoi scrittori preferiti