Apprendre et pratiquer !
On Panodyssey, you can read up to 30 publications per month without being logged in. Enjoy29 articles to discover this month.
To gain unlimited access, log in or create an account by clicking below. It's free!
Log in
Apprendre et pratiquer !
Adobe XD, pour commercer.
En parallèle à mes recherches de stage, j'avais la volonté de créer une page Instagram où exposer des interfaces que j'ai pu produire lors de mes cours, mais aussi des interfaces que je ferais plus tard, lors de stages ou d'autres projets. La plupart des interfaces que j'avais créées jusque là avaient été faites sur le logiciel de la suite Adobe: Adobe XD. C'était le logiciel sur lequel j'avais été formé lors de mes cours, et j'avais pour idée d'apprendre à utiliser d'autres logiciel de création d'interface.

En discutant avec des étudiants et des professionnels en UX/UI designer, beaucoup m'ont incité à changer de logiciel. Abobe XD est réputé pour être un cran en dessous de ses concurrents, que ce soit en terme de fonctionnalité et de productivité. Beaucoup de personnes m'ont conseillé de m'intéresser à Sketch, qui est actuellement, l'outil de référence pour la conception d'interfaces. Seulement, Sketch est un logiciel uniquement disponible sur Macbook. Travaillant sur Windows, je n'ai malheureusement pas pu toucher au saint des saints (bientôt espérons). J'ai eu l'occasion de longuement discuter avec un étudiant de l'école Nantes Atlantique Design, lors de mes recherches de stage. Il avait déjà bien plus d'expérience que moi dans le domaine, car il avait déjà réalisé beaucoup de stages en expérience utilisateur et avait un portfolio bien rempli ! Il a pu me donner beaucoup de conseils sur le métier, et m'a introduit l'outil que j'utilise acutellement: Figma.

J'ai donc commencé à utiliser Figma en créant des petites interfaces et en maquettant des pacours utilisateurs à partir de ces dernières. En réalité, la prise en main de Figma est assez simple, premièrement parce que l'interface est vraiment intuitive, mais elle ressemble beaucoup aux autres outils que j'avais déjà pu tester (XD, InVision...).
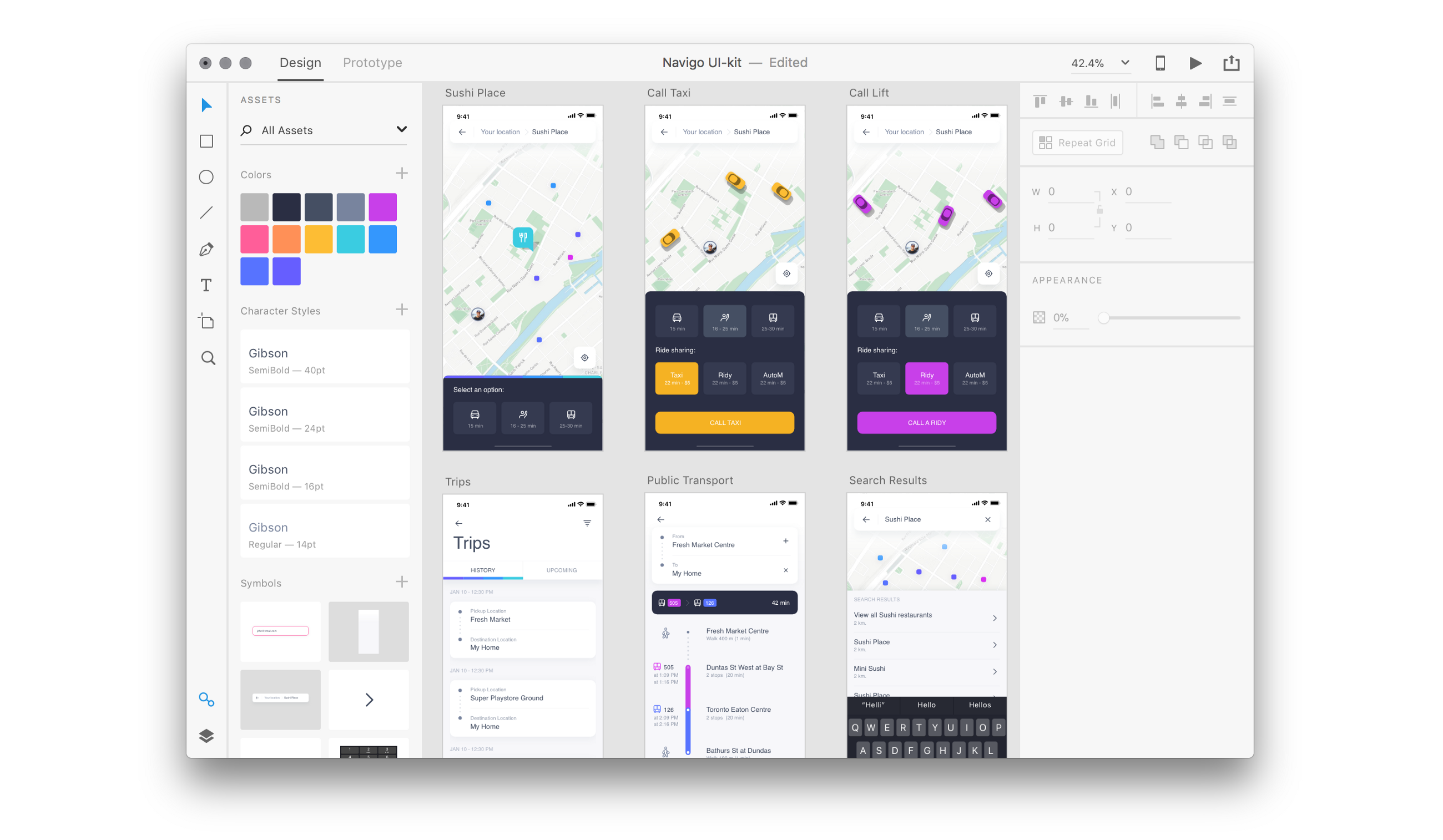
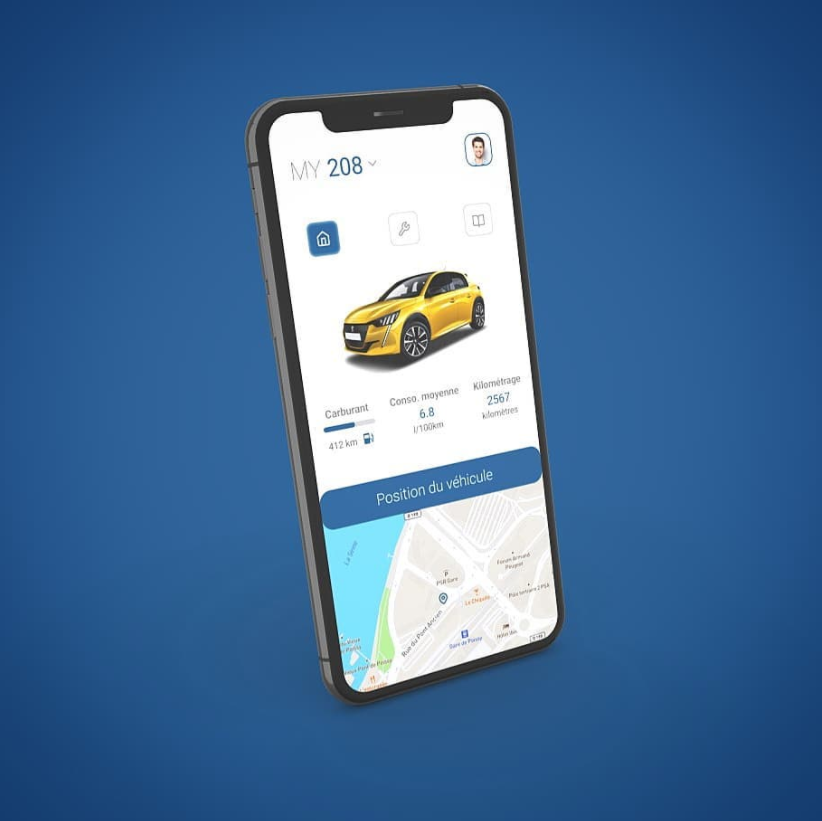
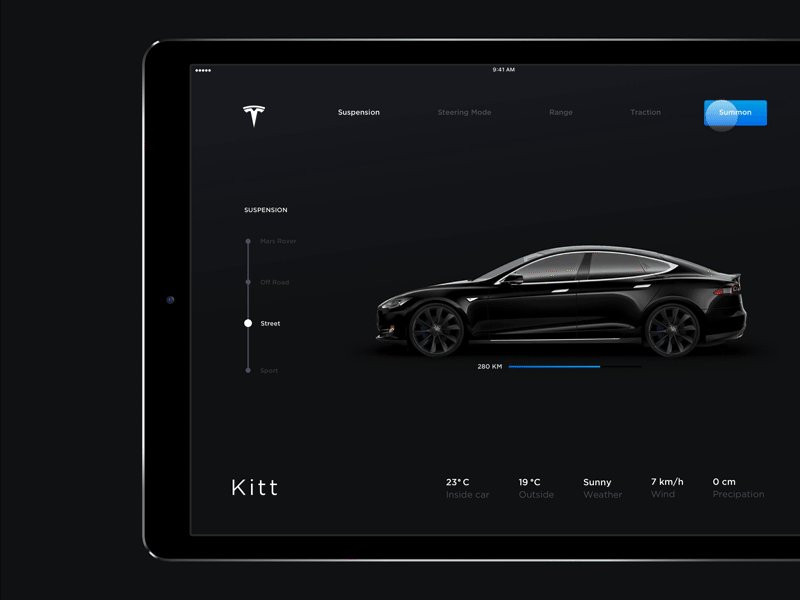
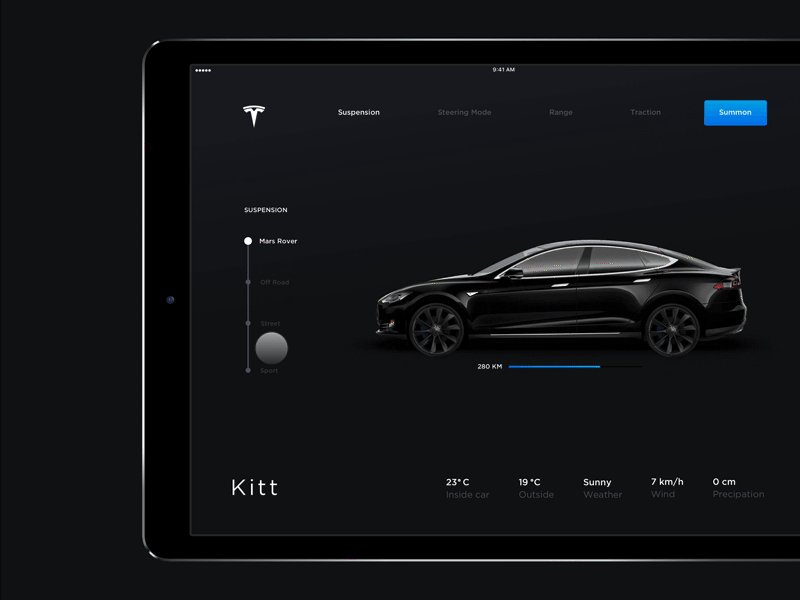
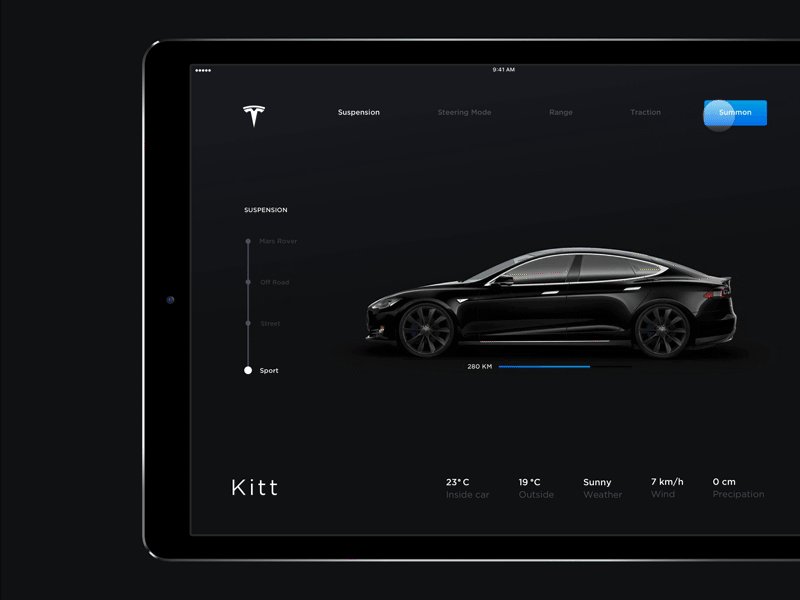
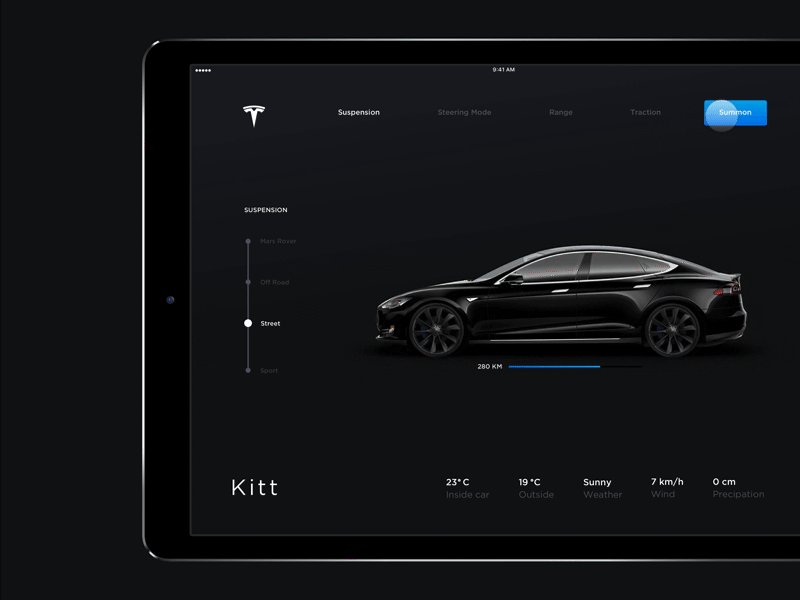
Exemple de d'interface lors de ma prise en main sur Figma:

Aujourd'hui, quand je vois cette interface, je me rends compte de l'évolution de mon travail depuis le début de mon stage, en mars, jusqu'à aujourd'hui (même si je suis qu'au début de mon aventure). Je peux vous certifier qu'après 9 mois d'utilisation quotidienne de Figma, je commence à connaître chaque sous-menu de sous-menu par coeur !
Au delà des outils de création d'interface utilisateur, il y a beaucoup de domaines que j'ai pu découvrir, comme le motion design, les languages de programmation sur lesquels j'aimerai en apprendre un peu plus.

 English
English
 Français
Français
 Deutsch
Deutsch
 Italiano
Italiano
 Español
Español


 Contribute
Contribute















 You can support your favorite writers
You can support your favorite writers